
햄버거 메뉴는 모바일 화면에서 자주 사용되는 메뉴 버튼의 일종이다.
나도 처음에는 이 명칭을 몰라서 디자이너, 개발자에게 설명할 때 세줄로 쭉쭉 그어진 거 있잖아요~ 누르면 전체
메뉴가 펼처지는 거요!! 라고 설명 했던 적이 있다^^
ㅣApp 햄버거 메뉴란?
모바일 화면 메뉴 버튼으로 세 줄로 된 아이콘을 말한다.
햄버거라고 부르는 이유는 세 줄로 된 모양이 햄버거와 닮았기 때문이다.
빵+패티+빵 모양 ㅋㅋ 은근 이름을 잘 지었다.
햄버거 메뉴는 화면 상단,하단 구석에 위치하는 경우가 많다. 예전에는 햄버거 메뉴를 클릭하면 숨겨져 있던 다양한 메뉴와 옵션이 슬라이드로 펼쳐졌었는데 요즘에는 전체 메뉴를 확인 할 수 있는 페이지로 넘어가기도 한다.
ㅣ햄버거 메뉴 장점
햄버거 메뉴는 화면 공간을 절약하면서도 여러 기능을 제공하기에 좋다.
모바일 화면은 작고 공간이 제한적이기 때문에 모든 메뉴와 기능을 한눈에 보여주기 어려운데, 햄버거 메뉴는 필요할 때만 펼쳐지도록 설계되어 사용자가 더 깔끔한 화면을 경험할 수 있다.
ㅣ햄버거 메뉴 예시

네이버 메인에서는 좌측 상단에서 햄버거 메뉴를 찾아 볼 수 있다. 클릭 시 전체 메뉴 및 카테고리 확인 가능하다.

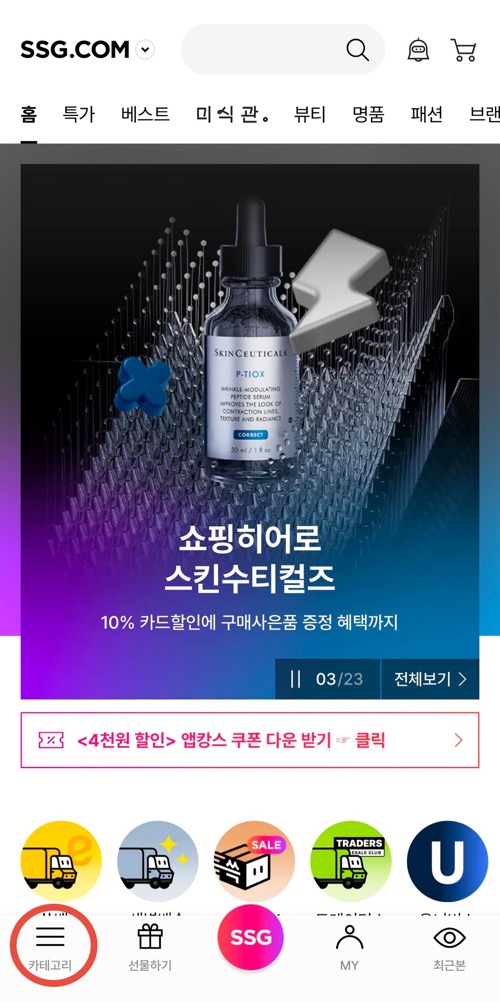
쓱닷컴 메인은 좌측 하단에 카테고리 메뉴로 햄버거 아이콘을 넣었다.
클릭 시 전체 카테고리 리스트를 볼 수 있다.
ㅣ결론, 요약
1. 햄버거 메뉴는 모바일에 세줄로 된 아이콘으로, 클릭 시 전체 메뉴를 확인 할 수 있다.
2. 모양이 햄버거와 비슷해서 붙여진 이름이다.
3. 모바일의 작은 화면에 전체 메뉴를 보여주기 어렵기 때문에 햄버거 아이콘으로 화면 공간을 절약 할 수 있다.
그렇다고 모든 메뉴를 햄버거에 넣게 되면 사용자가 앱을 이용하는데 불편함을 느낄 것이다. 자주 사용하는 중요 메뉴는 햄버거 메뉴 밖에 위치 시켜서 화면에서 바로 볼 수 있는 것이 좋다.
'맥고의 인생 팁' 카테고리의 다른 글
| 알아두면 유용한 UI/UX 기본 용어 - 아코디언 (3) | 2024.11.20 |
|---|---|
| 알아두면 유용한 UI/UX 기본 용어 - 스와이프(Swipe) (1) | 2024.11.18 |
| 알아두면 유용한 UI/UX 기본 용어 - GNB, LNB, SNB, FNB(웹사이트 메뉴 용어) (1) | 2024.11.15 |
| 알아두면 유용한 UI/UX 기본 용어 - 앱 스플래시(Splash) (3) | 2024.11.14 |
| 알아두면 유용한 UI/UX 기본 용어 - UI, UX 란? (7) | 2024.11.13 |



